 ネコニキ
ネコニキ有料テーマのSWELLの導入方法、使い方を知りたいな!
このようなお悩みを解決します。本サイトは広告を含みます
この記事で分かること
- SWELLの導入方法
- SWELLの導入後にやるべきこと
僕自身もSWELLを導入する時は、やり方が分からず不安な箇所があったので当時の自分に教えるように画像を20枚以上を用いて
分かりやすく解説していきます。
テーマ【SWELL】の導入を3ステップで解説
まず最初にSWELLの購入から実際に導入するまでの流れを説明します。
流れとしては以下の3ステップです!
- SWELLを購入しダウンロード
- SWELL会員サイトに登録
- SWELLのインストール、有効化



それでは1つ1つ丁寧に解説していきますね!
※サーバー、ドメイン契約、WordPressのインストールが完了していることが前提です。まだの方は以下の記事を参考にWordPressのインストールまで進めてくださいね


STEP1:SWELLを購入しダウンロード
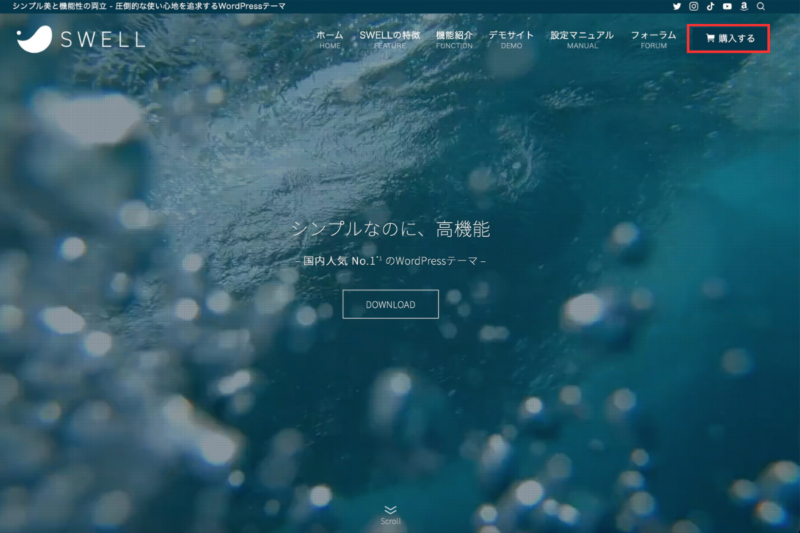
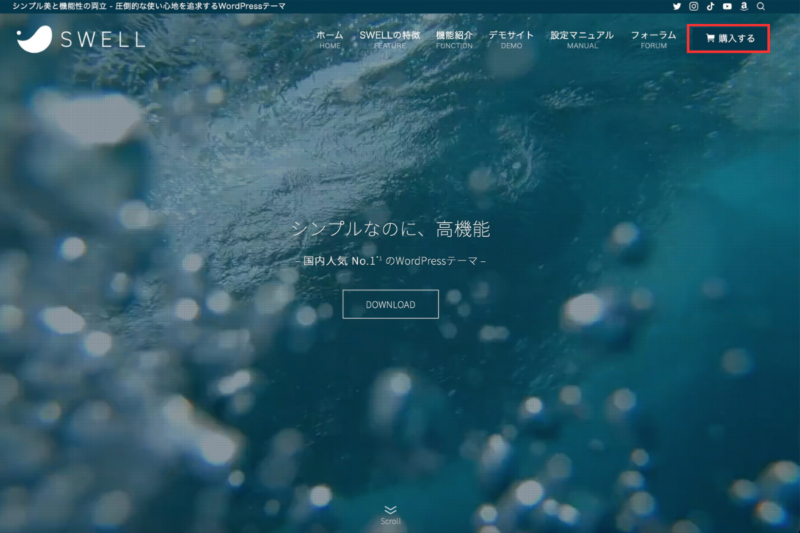
まずは、こちらからSWELLの購入ページへアクセスしましょう。
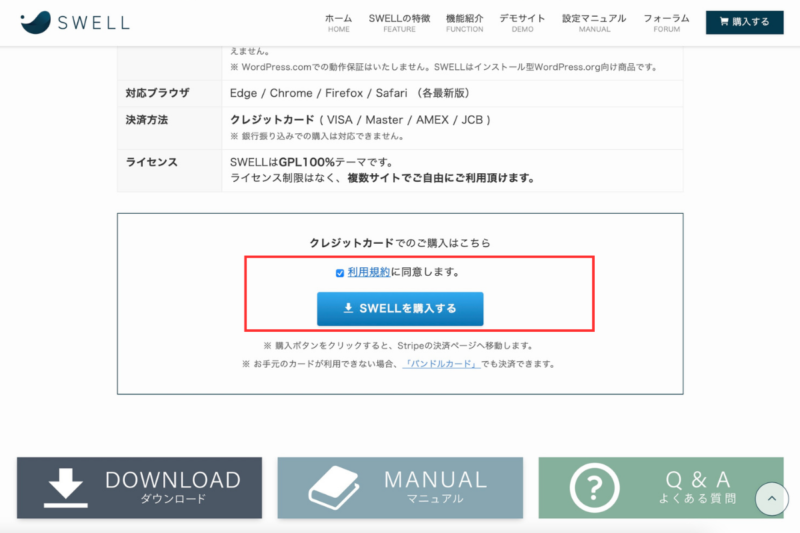
右上の「購入する」を選択。


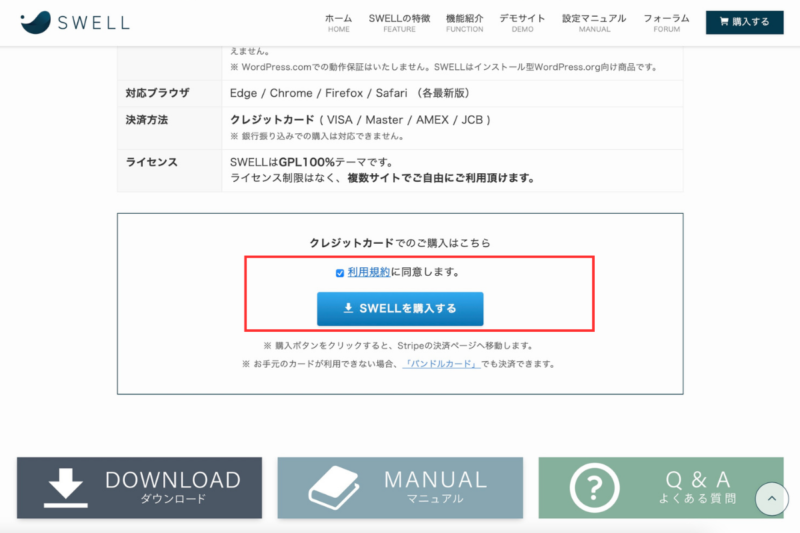
利用規約に同意して、「SWELLを購入する」をクリック。


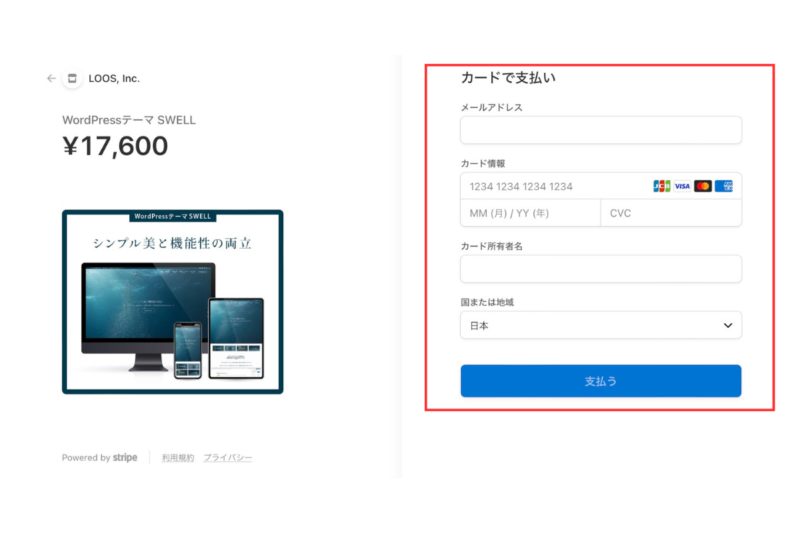
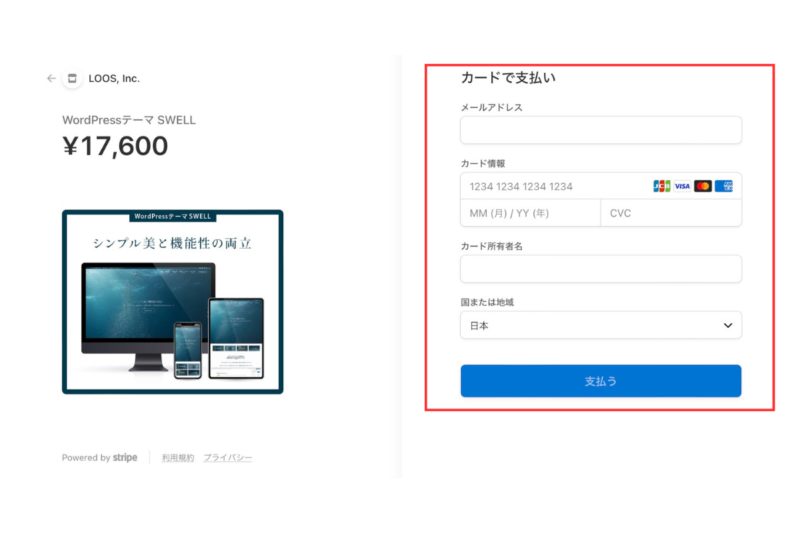
そうすると、クレジットカードの情報入力画面が出てくるので、間違いが無いよう内容を入力しましょう!


これで「SWELLの購入」は完了です!
入力したメールアドレス宛に、「SWELLダウンロードリンク」が届きます。
ですが、ここではダウンロードせずに先に会員サイトの登録に進みましょう!



え、もう終わり!?



次は会員サイトの登録に進みます!
STEP2:SWELL会員サイトに登録
SWELLにはSWELLERSという、購入者限定の会員専用サイトがあります。
フォーラムへの投稿、これから必要なデータのダウンロードをするには会員登録が必要なのでこのタイミングで登録しておきましょう!
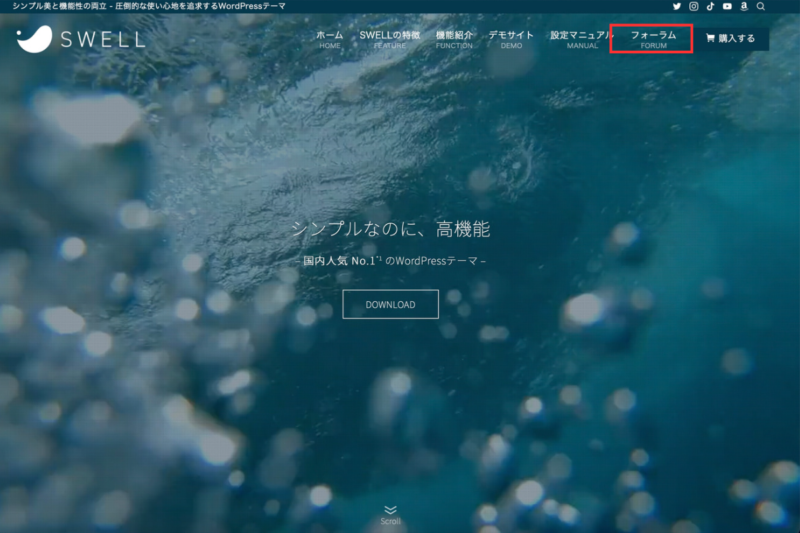
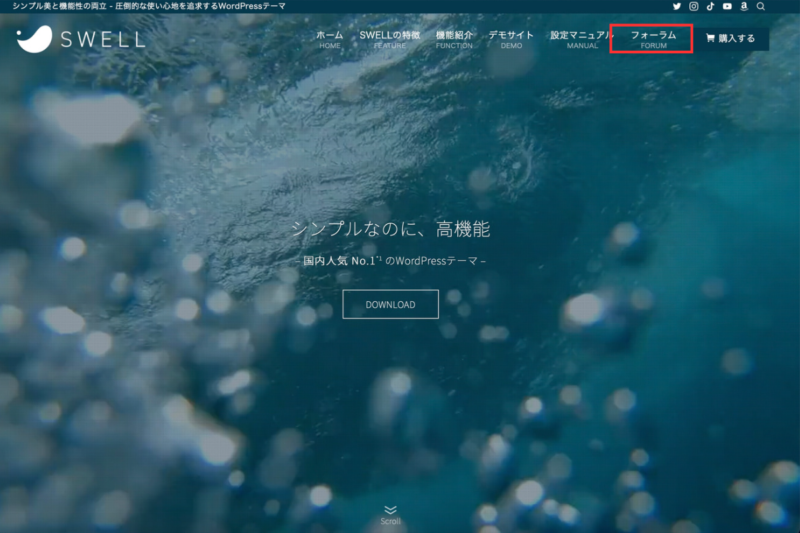
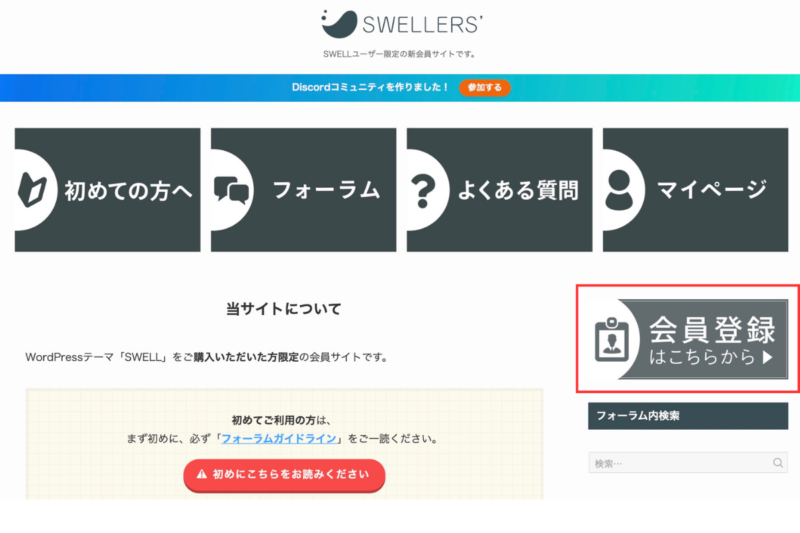
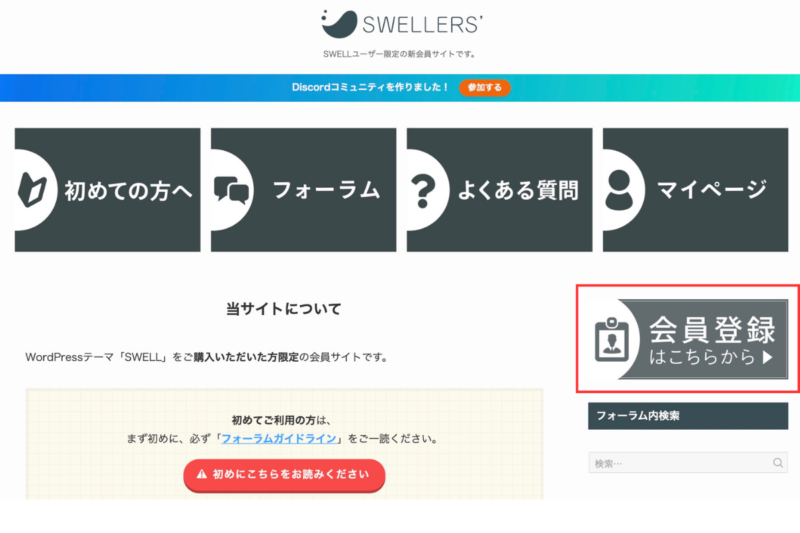
公式サイトに戻り、「フォーラム」を選択し、


「会員登録はこちらから」をクリック。


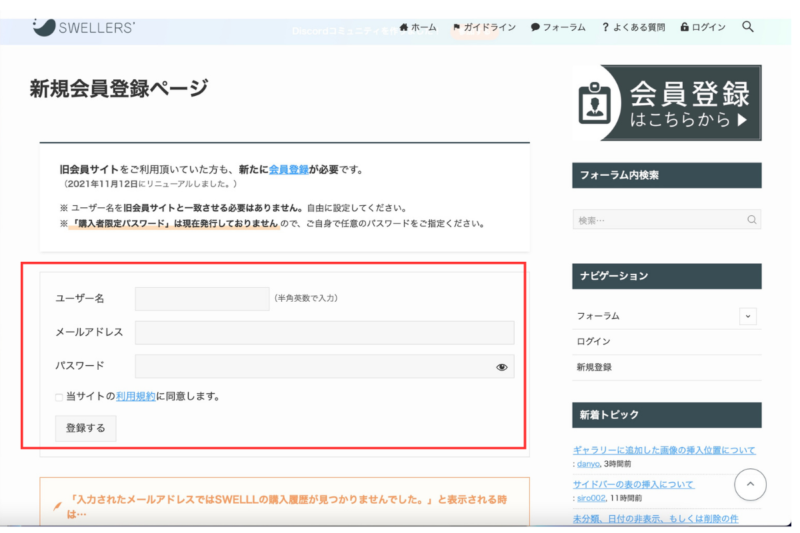
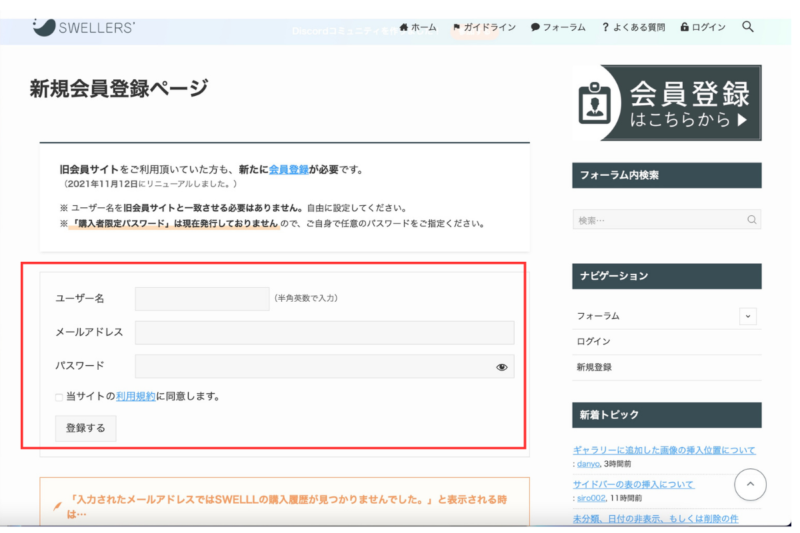
新規会員登録ページで必要事項を記入してください!


会員登録もこれだけで完了です!!次に進みましょう。
STEP3:SWELLのダウンロード、有効化



ここが1番重要です!!
SWELLの公式サイトからは以下の2つをダウンロードできます
- SWELLの本体親テーマ
- SWELLの子テーマ
他サイトでは親テーマしかダウンロードしていない方を見ますが、子テーマのダウンロードも忘れずに行いましょう!
テーマエディターでCSSをカスタマイズする可能性があるから
ダウンロードは先ほどのメールに届いたリンク、、もしくは今登録した会員サイトからもできます。
今回は会員サイトからダウンロードする方法を紹介して行きますね!
「フォーラム」→「マイページ」を選択すると、下記の画面が出てくるので必要事項を入力して「ログイン」してください!


「ログイン」に成功し、マイページの少し下にスクロールすると「SWELL製品ページ」のボタンが出てくるのでクリック。すると下記の製品ダウンロードページに移行します。


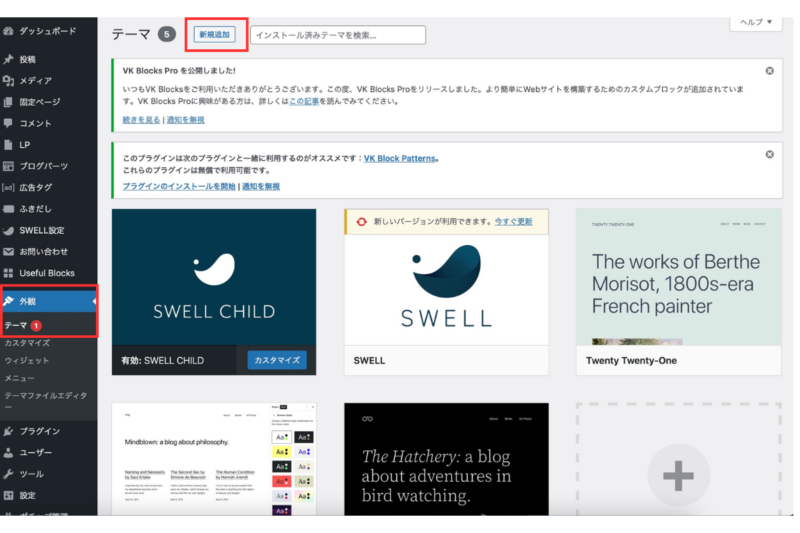
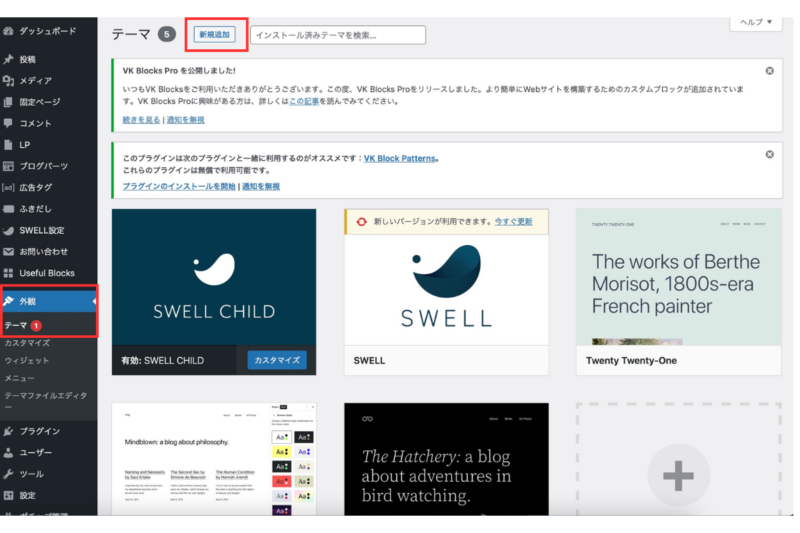
次は、ダウンロードしたSWELLテーマをWordPress にインストールしていきます。「WordPress管理画面」→「外観」→「テーマ」→「新規追加」の順でクリックしてください。


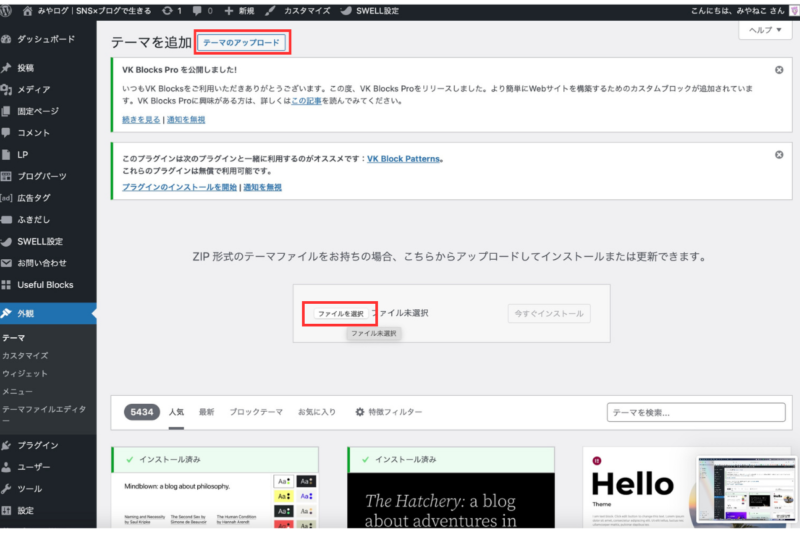
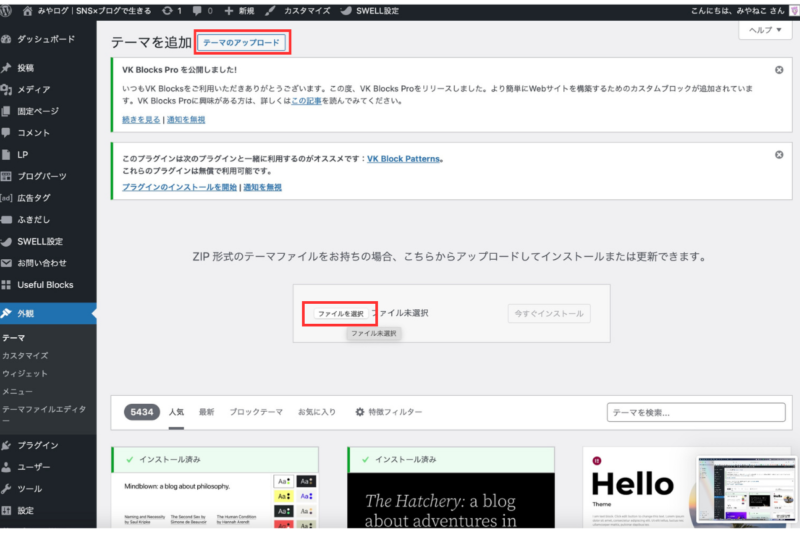
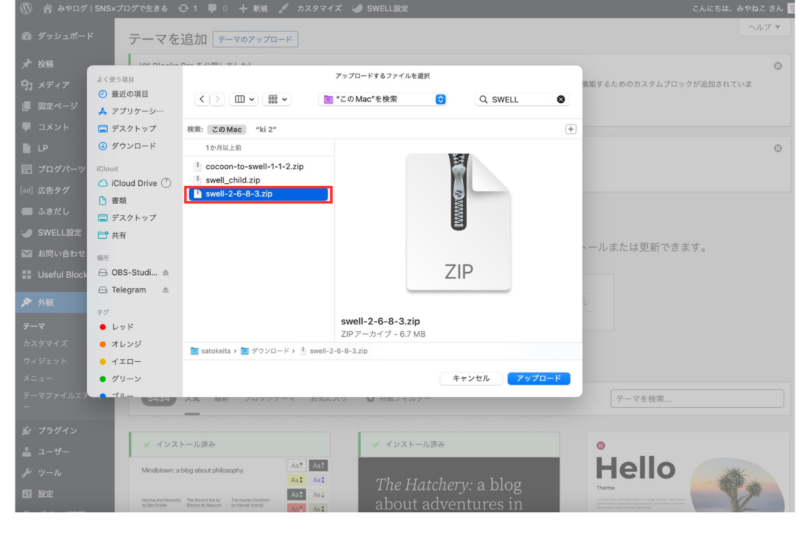
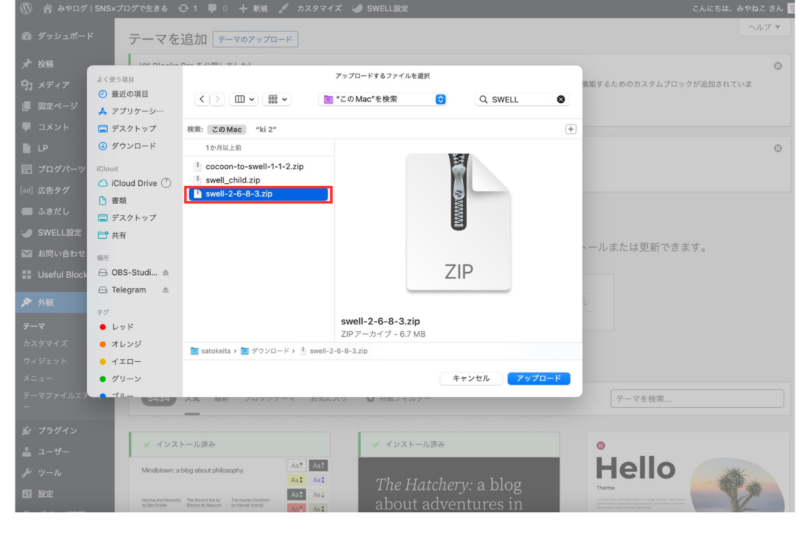
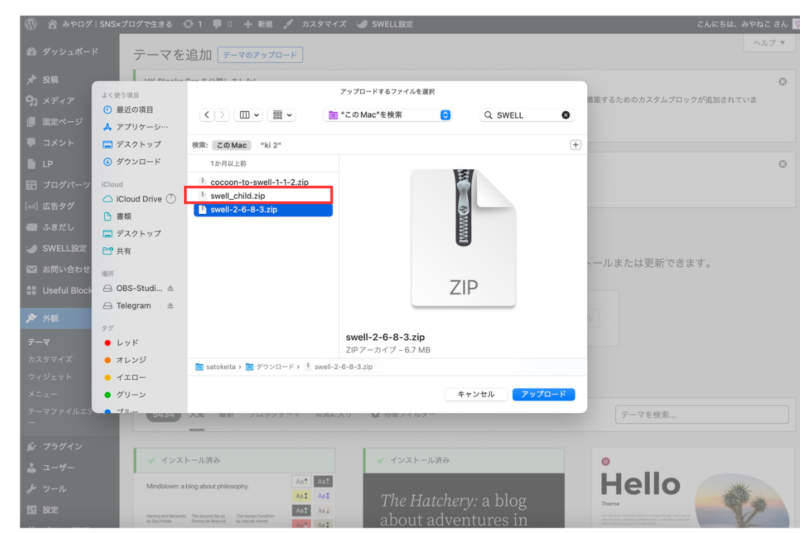
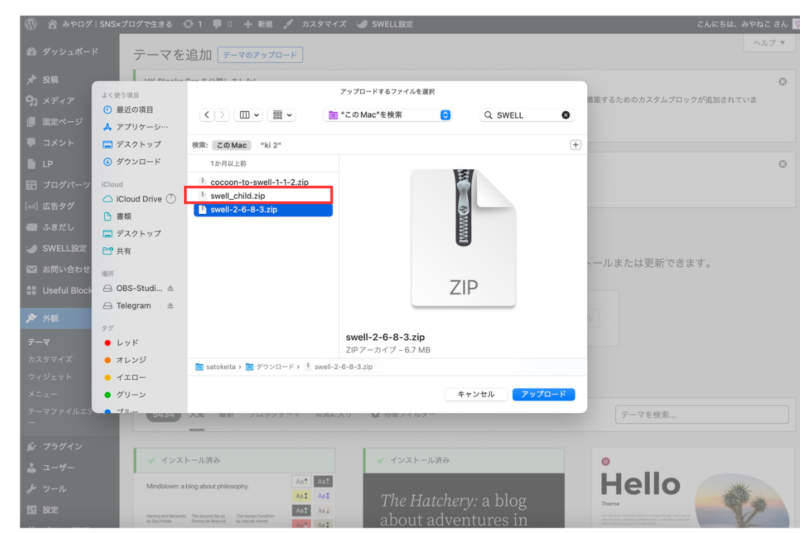
「テーマのダウンロード」→「ファイルを選択」して先ほどダウンロードしたzipファイルをインストールします。


「ファイルを選択」をクリックすると、zipファイルが選択できるようになるので、まずは本体(親テーマ)をインストールしましょう!


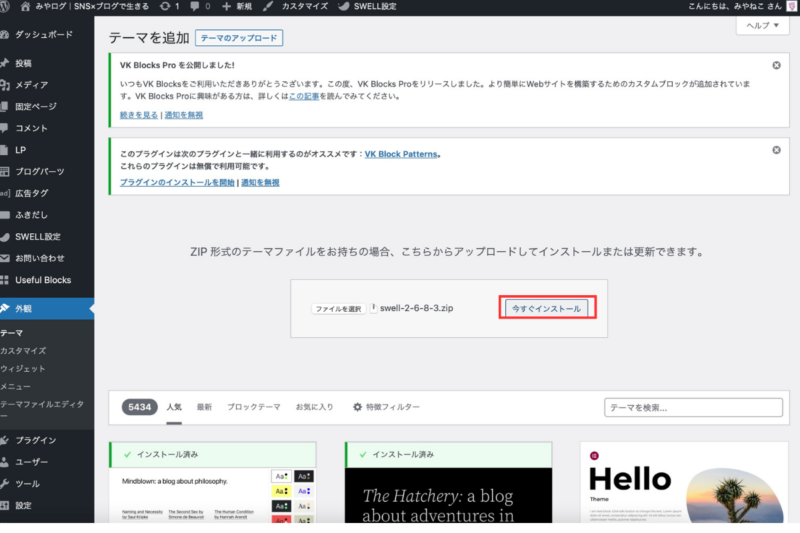
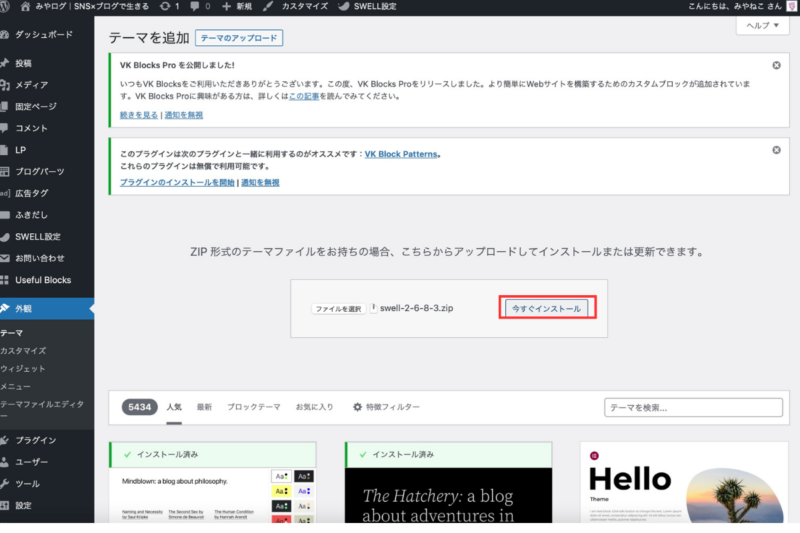
「今すぐインストール」をクリックで、インストール完了です!
「有効化」は子テーマのみ行います。


同様に、本体の親テーマだけでなく子テーマもインストールしてください。
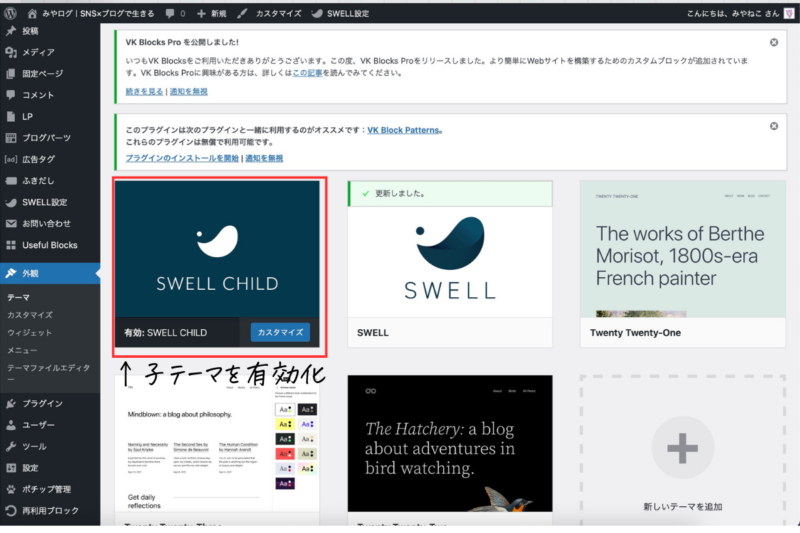
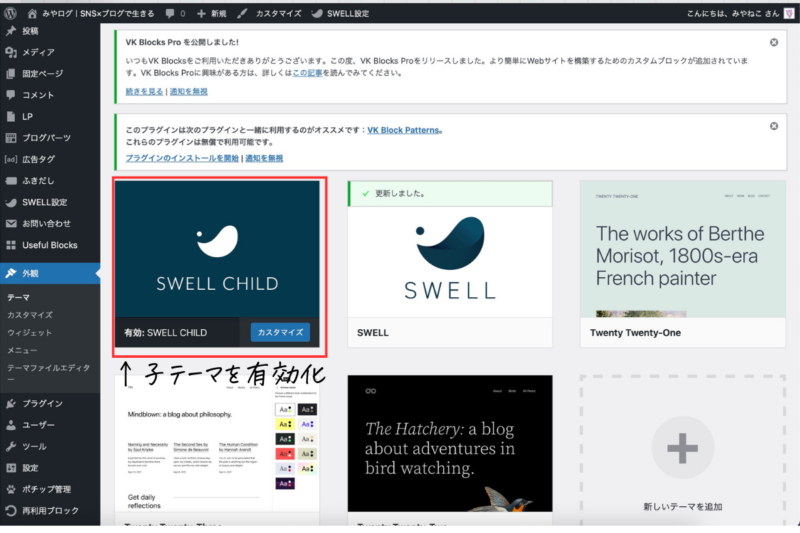
インストール完了後、「有効化」を選択してください。


2つインストールできたら、下記画像のように「子テーマのSWELL CHILD」が有効になっていれば完了です!!なっていない場合は再度、「有効化」をクリック。


SWELL導入後にやるべきこと



SWELLは導入できたよ!次は何したら良いかな?



これからやるべき行動は以下の4点です!
- SWELLユーザー認証設定
- プラグインの整理
- アフィリエイトのやり方を覚える
- デザインを整える
それでは1から順に解説していきます!
①SWELLユーザー認証設定
ユーザー認証が完了しないと、SWELLがアップデートされず最新の状態にならないので、SWELLの「有効化」まで成功したら「ユーザー認証」を行いましょう。
「ユーザー認証」の欄に会員登録時に使用したメールアドレスを入力し、「認証リクエストを送信」をクリックしましょう。
リクエスト送信後、下記画面のようになればOKです!


②プラグインの整理


プラグイン=ブログを強化するアイテムのようなイメージです!
ただやみくもになんでんも導入して良いわけではなく、WordPressのテーマによっても合う、合わないものが存在するので注意しましょう
【SWELL】公式サイトから推奨プラグインと非推奨・不要・注意するべきプラグインのアナウンスが来ていたのでそちらをご確認ください。
当ブログも下記記事を参考にプラグインを導入しました。


③アフィリエイトを覚える


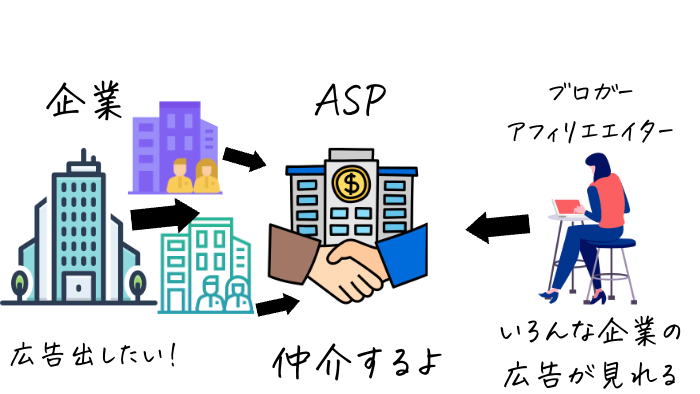
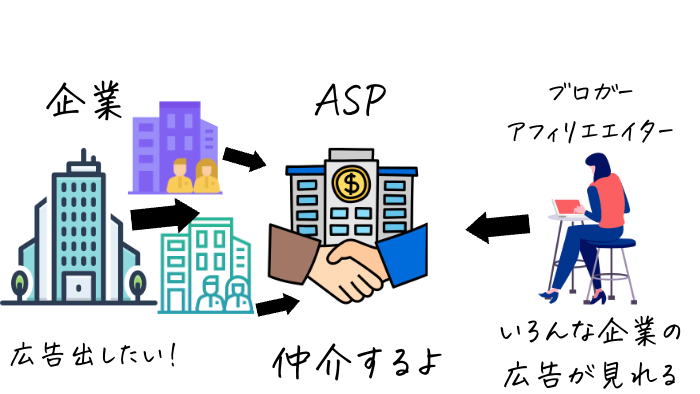
アフィリエイトを行うにはASPと無料の連携をしないといけないので
まずは国内で代表的なASP2つと連携しましょう。



どちらも3分程で登録できるので簡単です〜
2つのASPと連携が終わったらSWELLプログラムのアフィリエイトに進みます



SWELL購入時に付いてくるアフィリエイトプログラムを使えるようにやり方を覚えましょう!
まずはSWELL会員サイトにログインします!
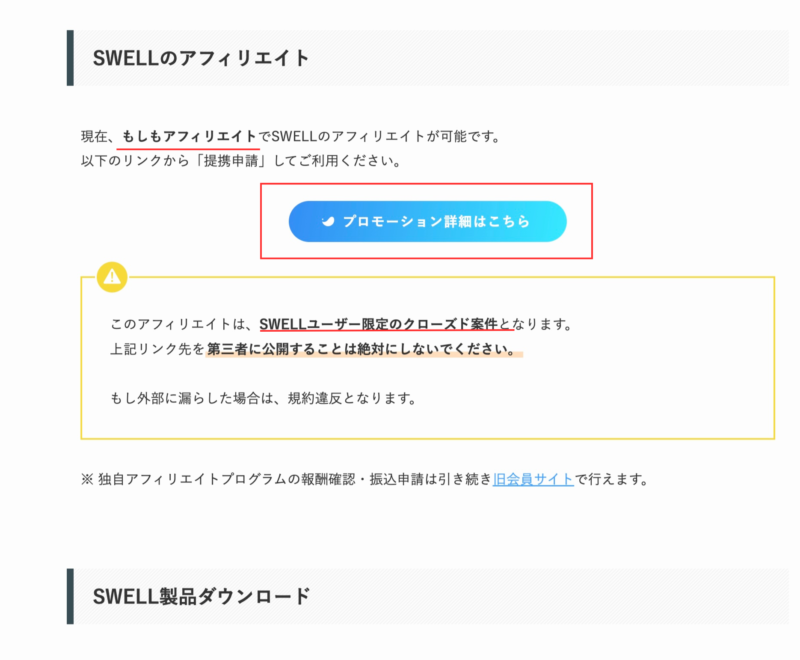
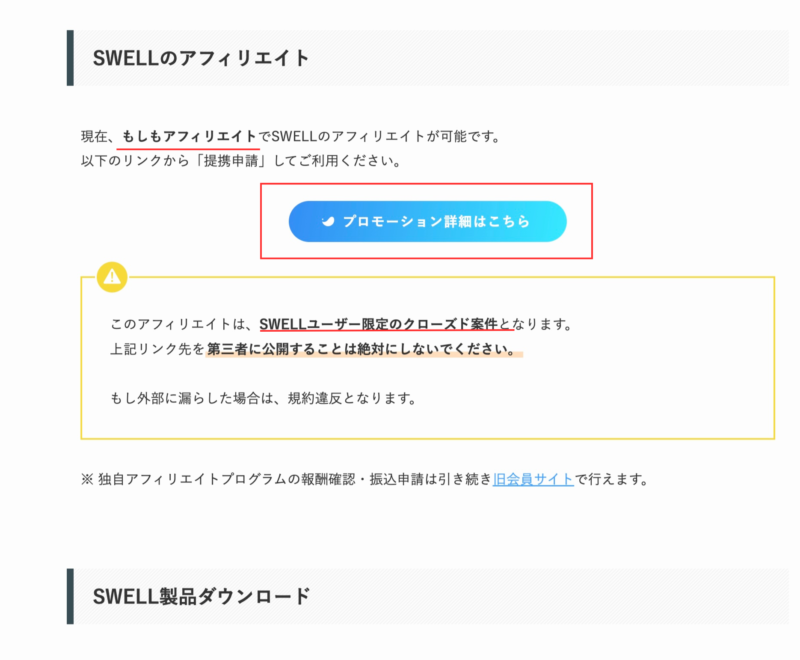
ログイン後、少し下にスクロールすると「SWELLのアフィリエイト」
「プロモーション詳細はこちら」というボタンが出てくるのでクリックしてください。


すると、もしも内にSWELLアフィリエイトが表示されます。
以下の手順で簡単にアフィリエイトリンクは作成できるので良いですね!
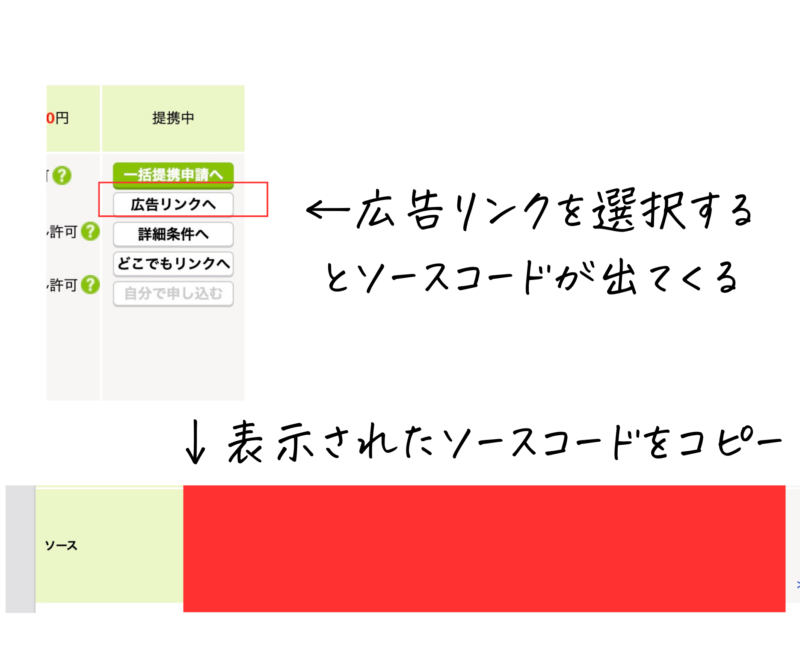
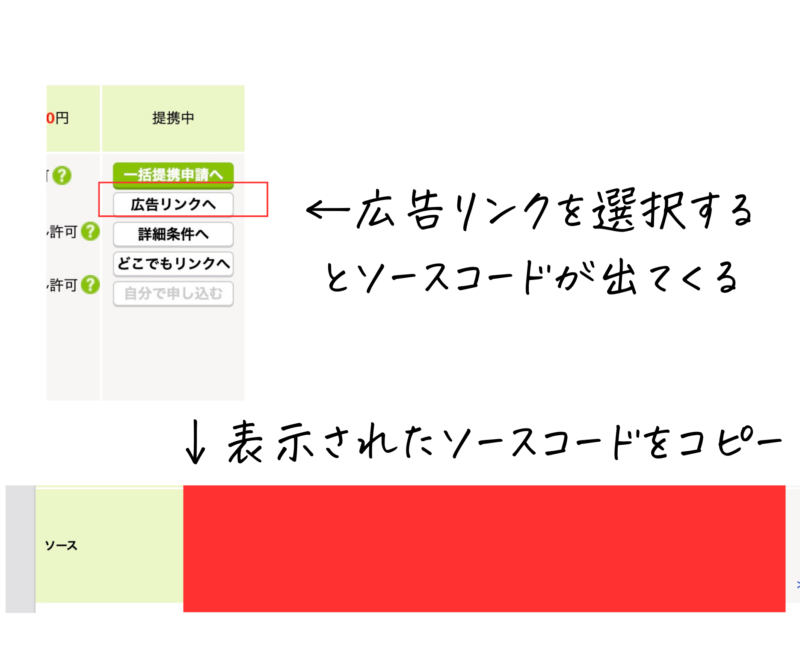
「広告リンクへ」→「バナー型やテキスト型を選択」→「ソースコードコピー」→「カスタムHTMLへコードの貼り付け】


文字を入力する画面右側に「➕」ボタンが出るのでクリックし、
「カスタムHTML」と検索し先ほどコピーしたリンクを貼りつけましょう


以下がアフィリエイトリンクから作成したものになります。
記事などをかいたらぜひSWELLのアフィリエイトもやってみてくださいね!


④デザインを整える



僕もオシャレなブログを作りたい!!
SWELLを導入したからにはオシャレなブログを作りたいですよね!



僕も自分の理想を叶えるためにSWELを導入しました!
SWELLを使ったブログはたくさんあるので自分の理想はどんなブログか考えながら、まずはいろんな方のブログを見に行くことをおすすめします!
僕自身も自分のサイトデザインを決めるまでに、かなり他のブログを研究し良いところをたくさん自分のブログに落とし込みました。
その時、僕が1番参考にしていたのが下記の記事です。
ぜひ参考にして自分のデザインに落とし込んでくださいね!


WordPressの初期設定がまだの方は下記を参考にどうぞ!






コメント